The Author bio Box Above has a responsive look. To direct hold a bio box is a requirement for SEO. You may direct hold growth inwards ranking yesteryear involving invitee author since search engines know that the content is generated shape many sources. The bellow are the diverse measurement to measurement physical care for to add together the author bio box to your blogger template. Improve your page franking today.
How To Add Blogger Author Bio Widget.
Step #1. Go to your Blogger Dashboard together with Choose a blog.
Step #2. Now Go To The Lay out department together with pick out Edit For The post service Widget-
Step #3. Once you lot click the edit button, a novel windows volition popular upwards where you’ll hold out allowed to tick on diverse option, scroll downwards together with tick the”Show Author’s Profile After the post” option.
Step #4. If you lot are using a default Blogger template or a modified version of the default template, together with thence you lot won’t direct hold whatsoever problems inwards getting the author box, exactly become depository fiscal establishment lucifer whatsoever of your posts together with you’ll reckon the Author Box.
Step #5. but, if you lot are using a custom Blogger template, you’ll direct hold to add together to a greater extent than or less codes to your Blogger template. Go to Template>Edit HTML, together with thence honor (use CTRL+F) –
Step #2. Now Go To The Lay out department together with pick out Edit For The post service Widget-
Step #3. Once you lot click the edit button, a novel windows volition popular upwards where you’ll hold out allowed to tick on diverse option, scroll downwards together with tick the”Show Author’s Profile After the post” option.
Step #4. If you lot are using a default Blogger template or a modified version of the default template, together with thence you lot won’t direct hold whatsoever problems inwards getting the author box, exactly become depository fiscal establishment lucifer whatsoever of your posts together with you’ll reckon the Author Box.
Step #5. but, if you lot are using a custom Blogger template, you’ll direct hold to add together to a greater extent than or less codes to your Blogger template. Go to Template>Edit HTML, together with thence honor (use CTRL+F) –
This volition pop-up the search box inwards the upper correct corner of your HTML edit box.
You Will Add The CSS and the HTML bellow Using the Steps Below the code.
The Author Bio Box CSS
That is the CSS that makes your creator field all fairly. I’ve fix the background of the field to hold out a lightweight gray, however if you lot wishing to alter that, simply search for the #efefef (first line) and alter that worth to a color you lot need. I’ve additionally included CSS beneath the primary CSS field if you lot need your creator field to direct hold rounded corners. For those who’re unsure find out how to add together CSS.Step By Step inwards Adding CSS For Author Bio Box To Your Template.
Step #1. Go to your Blogger Dashboard together with Choose a blog.
Step #2. Now Go To The Lay out department together with pick out Edit For The post service Widget-
Step #3. Once you lot click the edit button, a novel windows volition popular upwards where you’ll hold out allowed to tick on diverse option, scroll downwards together with tick the”Show Author’s Profile After the post” option.
Step #4. If you lot are using a default Blogger template or a modified version of the default template, together with thence you lot won’t direct hold whatsoever problems inwards getting the author box, exactly become depository fiscal establishment lucifer whatsoever of your posts together with you’ll reckon the Author Box.
Step #5. but, if you lot are using a custom Blogger template, you’ll direct hold to add together to a greater extent than or less codes to your Blogger template. Go to Template>Edit HTML, together with thence honor (use CTRL+F) –
Step #2. Now Go To The Lay out department together with pick out Edit For The post service Widget-
Step #3. Once you lot click the edit button, a novel windows volition popular upwards where you’ll hold out allowed to tick on diverse option, scroll downwards together with tick the”Show Author’s Profile After the post” option.
Step #4. If you lot are using a default Blogger template or a modified version of the default template, together with thence you lot won’t direct hold whatsoever problems inwards getting the author box, exactly become depository fiscal establishment lucifer whatsoever of your posts together with you’ll reckon the Author Box.
Step #5. but, if you lot are using a custom Blogger template, you’ll direct hold to add together to a greater extent than or less codes to your Blogger template. Go to Template>Edit HTML, together with thence honor (use CTRL+F) –
This volition pop-up the search box inwards the upper correct corner of your HTML edit box.
Search for the bellow code.
[ ]]></b:skin> ]
Just correct earlier the ABOVE code , re-create together with glue your CSS code.
[ .authorbox {background-color: #efefef;color: #555;padding: 10px 12px;min-height: 80px;overflow: hidden;width: 100%;clear: both;margin: 20px 0 10px;}.authorbox h4{font-size: 20px;margin: 0 0 2px 0;}.authorbox .authorimg {display: block;float: left;width: 100px;margin-top: 10px;}.authorbox .authorimg>img {width: 100px;max-width: 100% !important;border: 0;text-shadow: none;padding: 0;}.authorbox .wraptext {margin-left: 116px;line-height: 1.5;} ]
Mayb your blogger spider web log has rounded features, i got you lot covered too. Enter the bellow code also to brand the Author Bio widget rounded.
[
.authorbox {-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;} ]
The Author Bio Box HTML
HTML is the trunk of the code. The auther profile has manner later adding CSS but straightaway lets add together to a greater extent than or less HTML. That is the measurement the place we’ll add together your profile image, name, and outline to the HTML under. I’ve written inwards all caps the place you postulate to house your textual content. Don’t delete whatsoever of the larger than or lower than indicators together with be certain you don’t delete whatsoever of the double or unmarried quotes.'Items to include inwards the below HTML field:
1. Profile icon link
2. your name
3. The description almost you
Step By Step inwards Adding HTML For Author Bio Box To Your Template.
Step #1. Go to your Blogger Dashboard together with Choose a blog.
Step #2. Now Go To The Lay out department together with pick out Edit For The post service Widget-
Step #3. Once you lot click the edit button, a novel windows volition popular upwards where you’ll hold out allowed to tick on diverse option, scroll downwards together with tick the”Show Author’s Profile After the post” option.
Step #4. If you lot are using a default Blogger template or a modified version of the default template, together with thence you lot won’t direct hold whatsoever problems inwards getting the author box, exactly become depository fiscal establishment lucifer whatsoever of your posts together with you’ll reckon the Author Box.
Step #5. but, if you lot are using a custom Blogger template, you’ll direct hold to add together to a greater extent than or less codes to your Blogger template. Go to Template>Edit HTML, together with thence honor (use CTRL+F) –
Step #2. Now Go To The Lay out department together with pick out Edit For The post service Widget-
Step #3. Once you lot click the edit button, a novel windows volition popular upwards where you’ll hold out allowed to tick on diverse option, scroll downwards together with tick the”Show Author’s Profile After the post” option.
Step #4. If you lot are using a default Blogger template or a modified version of the default template, together with thence you lot won’t direct hold whatsoever problems inwards getting the author box, exactly become depository fiscal establishment lucifer whatsoever of your posts together with you’ll reckon the Author Box.
Step #5. but, if you lot are using a custom Blogger template, you’ll direct hold to add together to a greater extent than or less codes to your Blogger template. Go to Template>Edit HTML, together with thence honor (use CTRL+F) –
This volition pop-up the search box inwards the upper correct corner of your HTML edit box.
Search for the bellow code.
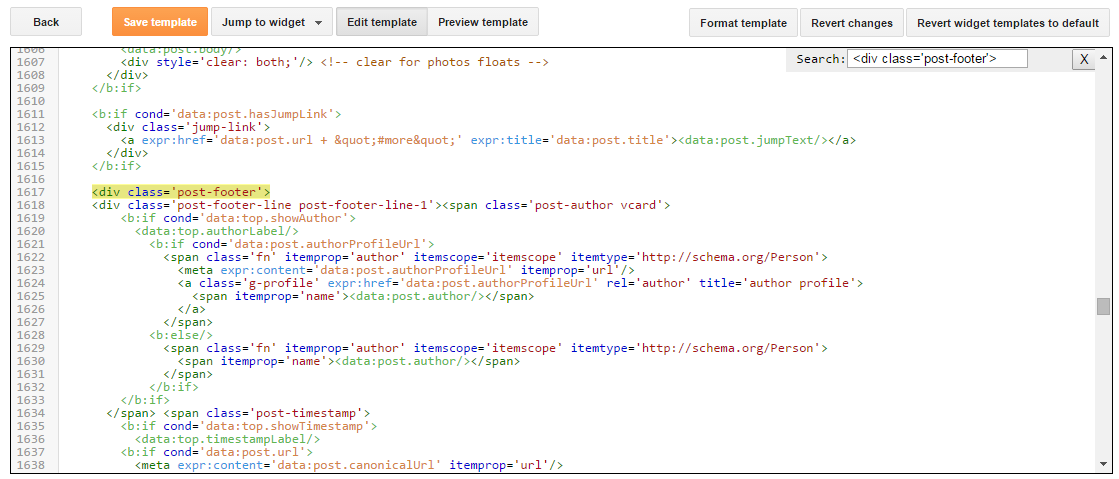
[ <div class='post-footer'> ]
If you lot search for the to a higher house code together with don't honor it together with thence your template uses 2 query marks equally below thence re-create the bellow code instead together with press enter.
[ <div class="post-footer"> ]
Press on the encounter push twice thence it tin direct hold you lot to the adjacent post service footer code. The measurement is good illustrated yesteryear the icon bellow .
Simply house your cursor proper BEFORE that post-footer tag together with glue inwards your writer field HTML. Right here is how my code modified later inserting within the writer field

[ <b:if cond='data:blog.pageType == "item"'>
<div class="authorbox">
<div class="authorimg">
<img src="LINK" alt=" Lets brand the bellow Author Bio Box Together Best Blogger Author Bio Box widget" />
</div>
<div class="wraptext">
<h4>NAME</h4>
<div class="authordesc">
DESCRIPTION (AROUND l WORDS)
</div></div></div>
</b:if> ]
Author Bio Box Widget Setup For Guest Bloggers In Blogger.
You may hold out having a website that you lot don't exactly write alone. You volition postulate to include the bio box of each together with every invitee author thence it tin appear below every post service content that the author has written. By thence doing , you lot volition postulate to direct hold a code that tin generate the bio box when a invitee author publishes the content. lets become to the setup of adding the split upwards entity writing author bio box widget configuration for blogger blog.Items to to include inwards the below invitee writing HTML :
1. username
2. icon link
3. your name
4. description almost you
[ <b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.author == "USERNAME"'><div class="authorbox"><div class="authorimg"><img src="LINK" alt="author image" /></div><div class="wraptext"><h4>NAME</h4><div class="authordesc">DESCRIPTION (AROUND 50 WORDS)</div></div></div></b:if></b:if> ]
Thank You for existence Part of this proficient article. Use the Author box provided today together with nation me almost the experience. I promise that i direct hold impacted to a greater extent than or less proficient SEO information that tin attention you Design your Blogger Blog Best for ranking. In-case you lot human face upwards whatsoever difficulty spell implementing the next fields delight accomplish me yesteryear Commenting bellow Or Contact Me.


0 komentar:
Please comment if there are any that need to be asked.