Welcome to the Tutbig Blogger Design tutorial today I volition demonstrate you lot How to Add Tables inwards Blogger Post amongst pictures or create a table in blogger post.
When nosotros are going to post service almost production specification, production review, unopen to versus content, then we create make a table in Blogger post.
Step 1: Go to Blogger Pages or Posts in addition to click Edit whatever post service or page.
Step 2: Now click HTML push in addition to glue the code inwards the code surface area in addition to thence click the update button. Replace Your Content amongst Green Content.
<table>Step 3: Now Go to Blogger Theme in addition to click Customize button.
<tbody>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>Table A</td>
<td>Table B</td>
<td>Table C</td>
</tr>
<tr>
<td>Blogger</td>
<td>Wordpress</td>
<td>Joomla</td>
</tr>
<tr>
<td>CSS3</td>
<td>HTML5</td>
<td>Javascript</td>
</tr>
<tr>
<td>Sylesheet</td>
<td>Script</td>
<td>Coding</td>
</tr>
</tbody>
</table>
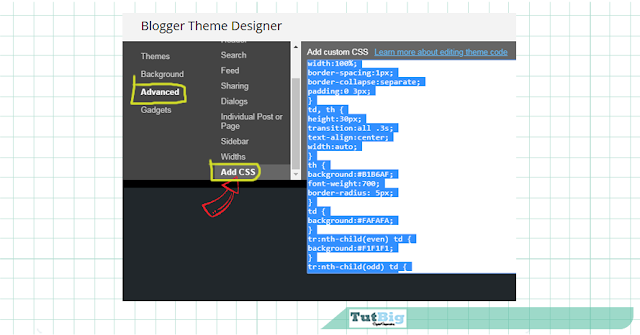
Step 4: Here click Advanced in addition to scroll downwards the option, then click Add CSS in addition to glue the CSS code hither in addition to thence click Apply to Blog button.
table {Step 5: Now Open Your Blogger Blog.
color:#333;
font-family:Helvetica,Arial,sans-serif;
width:100%;
border-spacing:1px;
border-collapse:separate;
padding:0 3px;
}
td, th {
height:30px;
transition:all .3s;
text-align:center;
width:auto;
}
th {
background:#B1B6AF;
font-weight:700;
border-radius: 5px;
}
td {
background:#FAFAFA;
}
tr:nth-child(even) td {
background:#F1F1F1;
}
tr:nth-child(odd) td {
background:#E1DDDD;
}
tr td:hover {
background:#666;
color:#FFF
}
I promise you lot relish this post service in addition to the photos.How to Add Tables inwards Blogger Post





0 komentar:
Please comment if there are any that need to be asked.