How to Add Customize Blogger Comment Box | welcome to the Tutbig Blogger tutorial today I volition demo y'all how to add together insert Stylish Comment box for Blogger weblog amongst pictures or nosotros says Customize Blogger comment box. In this postal service nosotros add together customize fashionable Comments Box To Blogger blog.
These are Following Steps:-
Step 1: Go to Blogger Theme as well as Click the Edit HTML Button.
 |
| How to Add Customize Blogger Comment Box |
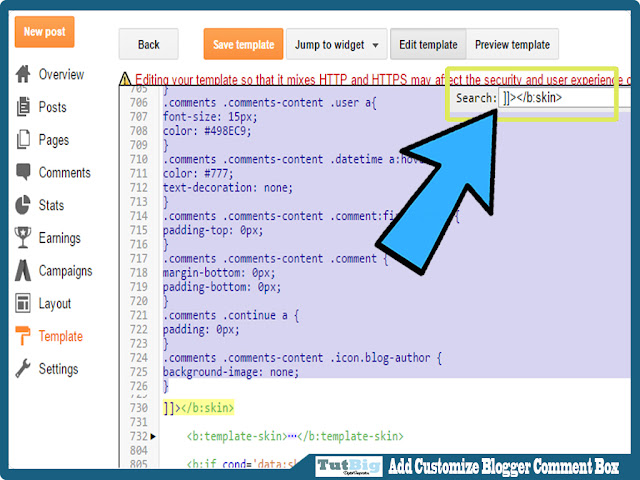
Step 2: Click approximately the Code as well as Press Ctrl+F as well as Search “ ]]></b:skin> ” tag as well as then glue the code higher upward ]]></b:skin> tag as well as then click the Save Template button.
 |
| How to Add Customize Blogger Comment Box |
.comments .comment-block { background: #F9F9F9; color: #555; box-shadow: 0 4px 10px #EEEEEE; position: relative; margin-top: 10px; margin-left: 60px; padding: 10px; border: 4px company #EEEEEE !important; border-radius:10px; font: 1.190em/1.2 Cambria,Georgia,sans-serif;} .comment-thread li .comment-block:before { position: absolute; display: block; left: -26px; color: #EEEEEE; content: "\25C4"; font-size: 30px;} .comments .avatar-image-container { width: 60px; height: 60px; max-height: 60px; margin:0px 0px 0 -28px; padding: 0px; border: 7px company #EEEEEE; border-radius:60px;} .comments .avatar-image-container img { overflow:hidden; width: 60px; height: 60px; max-width: 60px; border:0 !important; border-radius:60px;} .comments .comment-thread.inline-thread { background: none;} .comments .continue { border-top: 0px company transparent;} .comments .comments-content .datetime { float: right; font-size: 11px;} .comments .comments-content .user a{ font-size: 15px; color: #498EC9;} .comments .comments-content .datetime a:hover{ color: #777; text-decoration: none;} .comments .comments-content .comment:first-child { padding-top: 0px;} .comments .comments-content .comment { margin-bottom: 0px; padding-bottom: 0px;} .comments .continue a { padding: 0px;} .comments .comments-content .icon.blog-author { background-image: none;}
Step 3: Go to the Blogger Blog.
 |
| How to Add Customize Blogger Comment Box |
0 komentar:
Please comment if there are any that need to be asked.